
В материале про фальсификации на выборах мы использовали скроллителлинг. Так называется прием, когда при прокрутке страницы меняется не все ее содержимое, а только его часть. Например, сам график может оставаться неподвижным, однако на нем будут появляться некоторые детали. Скроллителлинг позволяет поэтапно объяснить сложные процессы и увеличивает вовлечение читателя.
Работать мы будем в сервисе для визуализации данных, который называется Flourish. Если вы впервые про него слышите, советуем прочитать выпуск «Мастерской» про основы работы в этом сервисе. Во Flourish по умолчанию пока нет скроллителлинга, однако здесь сделать подобную визуализацию намного проще, чем с «нуля».
Для того, чтобы заставить график меняться при прокрутке, мы будем использовать JavaScript-библиотеку, которая называется Scrollama. Вам понадобятся базовые знания HTML и CSS, но мы рассмотрим, как сделать похожую работу без программирования — в этом случае содержимое инфографики будет меняться при помощи кнопок.
Готовим слайды
Основная идея подобного типа визуализаций — это поэтапное повествование. Для начала нам нужно заготовить «слайды», между которыми мы будем переключаться на скролле.
Рассмотрим, как можно выстроить такое повествование на примере думских выборов 2016 года. У нас есть данные о том, как избиратели голосовали за «Единую Россию», ЛДПР, КПРФ и другие партии. Построим во Flourish линейный график, на котором отметим по оси x явку, а по оси y — количество голосов за разные партии при данных значениях явки.
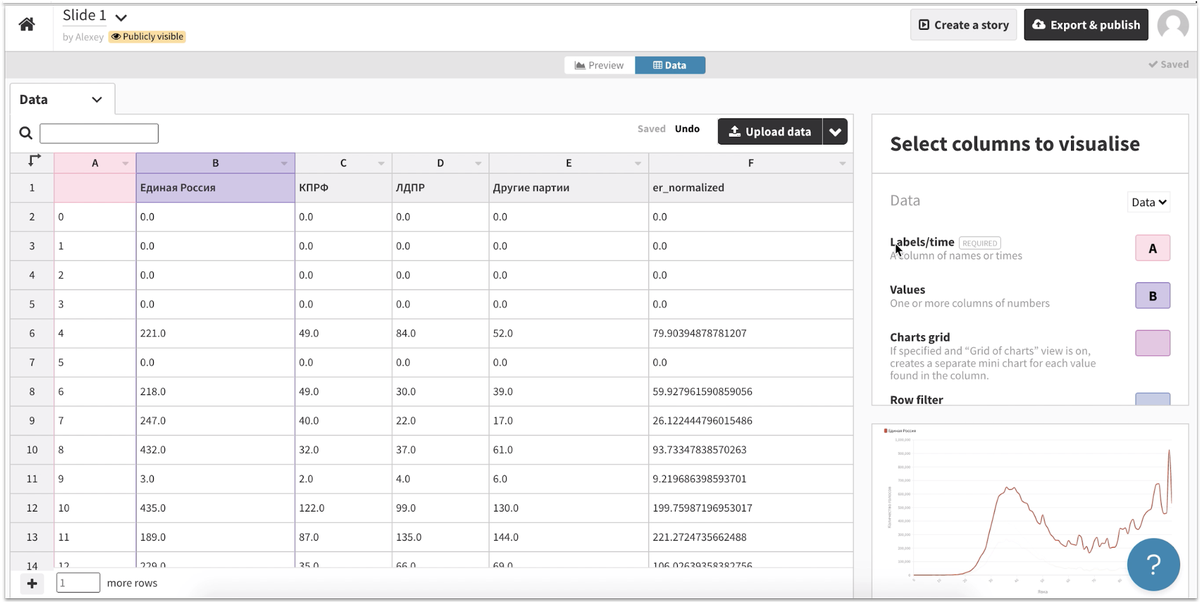
Если загрузить данные во Flourish, то график почти сразу должен построиться правильно. Стоит уделить внимание его внешнему виду — подписать оси, настроить цвета и легенду.
В работе мы много говорим о том, что график голосования за партию власти не принимает форму колокола. Для того, чтобы акцентировать на этом внимание, на первом слайде оставим только «Единую Россию». Для этого на вкладке Data в графе Labels/Time оставим колонку A, а в графе Values поставим только B.

После того, как готов первый слайд, в верхней части экрана, рядом с названием, нужно нажать на стрелочку, а в меню выбрать пункт Duplicate. Так мы получим копию слайда, чтобы продолжить повествование.
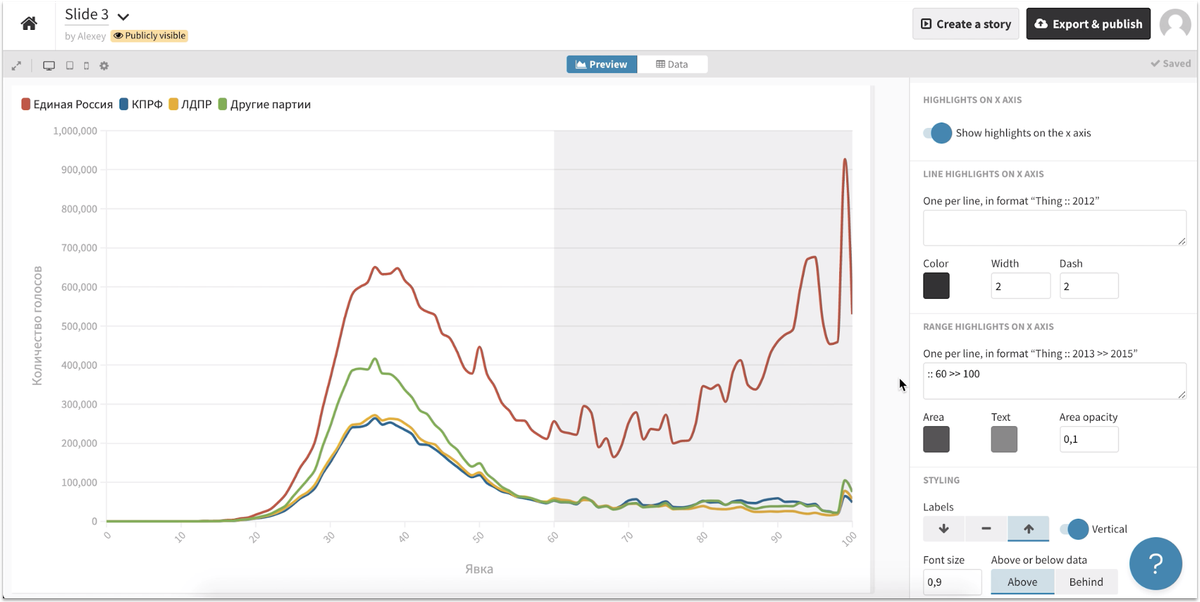
На втором слайде добавим остальные партии. Впишем их графу Values — это колонки B-E. Аналогично создадим третий слайд, на котором выделим неестественные отклонения у «Единой России» после 60% явки. Для этого надо вернуться во вкладку Preview, найти меню Annotations и в поле range highlights on x axis написать ":: 60 >> 100" — это команда зальет области от 60 до 100.

Во Flourish есть инструмент, который может связать все эти слайды и сделать из них единую историю с красивой анимацией. Он так и называется — Flourish Story. Это что-то вроде аналога Power Point — помимо слайдов с графиками в «истории» можно вставлять и стандартные — с текстом, картинками и видео.
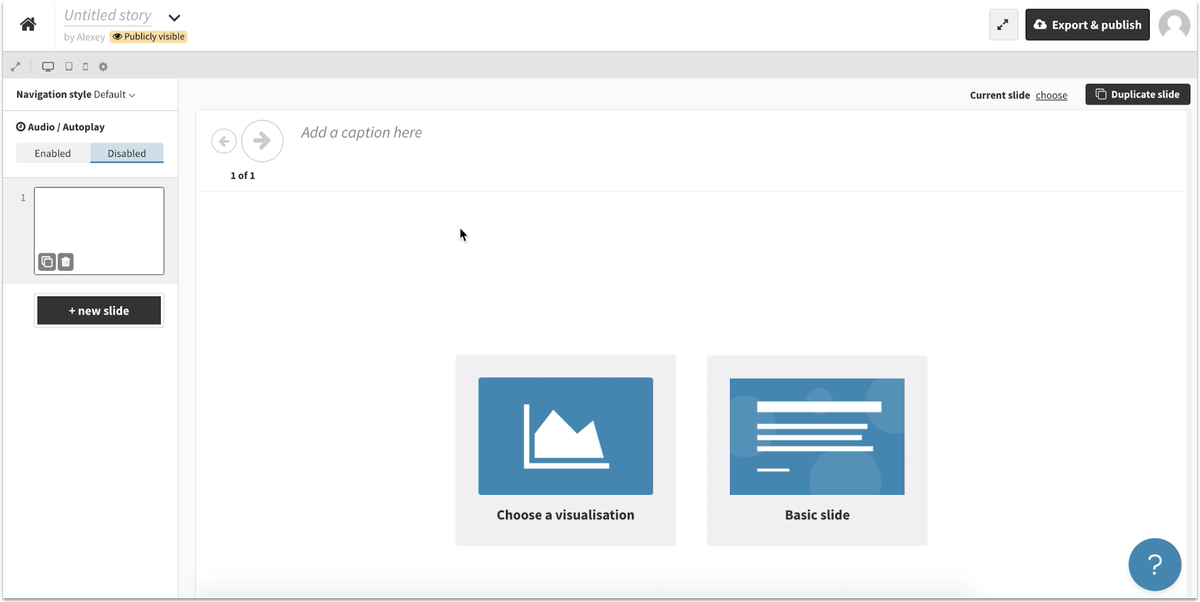
Для того, чтобы создать новую «историю», нужно вернуться на главный экран (кнопка домика в левом верхнем углу), а там найти кнопку New Story.

В редакторе историй через кнопку Choose a visualisation добавляем наши графики на слайды. Если вы пробуете делать версию без программирования, то текстовую аннотацию к слайду можно писать в окошке над слайдом, где написано Add a caption here — иначе это поле можно не заполнять.
Готовую «историю» можно сохранить кнопкой Export & publish. Там же вы получите ссылку на визуализацию и код для встраивания. Сейчас это уже рабочий материал, который позволяет поэтапно объяснить, что не так с голосами за «Единую Россию».
Пишем код
Для начала разберёмся, как работает переключение слайдов. Если вы внимательно посмотрите на код для встраивания, то найдете в нем ссылку вида https://flo.uri.sh/story/ID_ВАШЕЙ_ИСТОРИИ/embed. Перейдете по ней — и увидите, что к концу адреса добавился атрибут "#slide-0". Этот атрибут меняется, когда вы переключаете слайды. Наша задача — при помощи JavaScript менять номер слайда. Для этого есть много много готовых библиотек, но Flourish сами рекомендуют Scrollama, и мы рассмотрим ее.
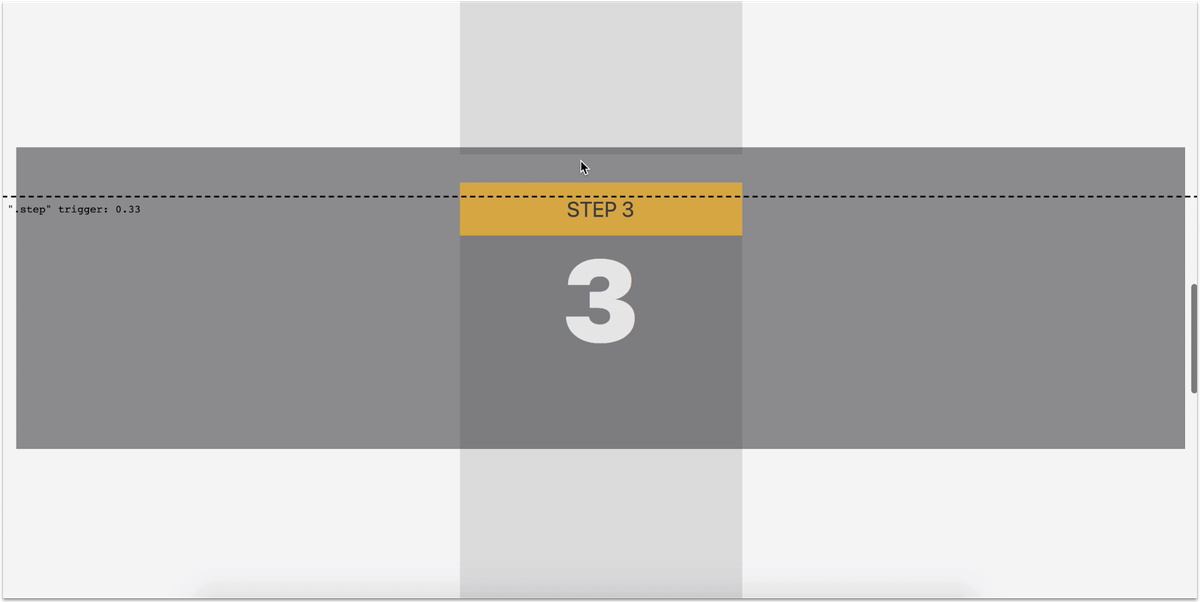
Самый простой способ работать с кодом — это разобрать один из примеров, который разработчик приводит в своем репозитории на GitHub. Я рекомендую взять пример, который называется Sticky Graphic (Overlay) — в нём текст перемещается по фиксированному квадрату с цифрой. Вместо этого квадрата мы поставим историю из Flourish.

Сохраним код страницы, чтобы дальше можно было его редактировать. В Chrome для этого нужно нажать правой кнопкой мыши, далее в меню выбрать «Сохранить как». Работать с HTML, JavaScript и CSS можно в любом текстовом редакторе — хоть в стандартном «Блокноте». Я рекомендую Visual Studio Code — он бесплатный, есть на все платформы и подсвечивает синтаксис.
Зайдем в редактор и уберем лишнее. Это, например, весь код, который идет от тега <body> до тега <main>, а также все содержимое тега <nav>, который находится сразу за main — это «шапка» страницы, которая нам не нужна. Если не можете сразу найти фрагмент кода — воспользуйтесь комбинацией Ctrl+F (или Cmd+F на Mac) — она поможет найти любой текст в документе.
Внимательно посмотрим на код — в нем есть несколько важных фрагментов, которые мы будем дальше редактировать. Это содержимое тега <article>, внутри которого находится текст аннотаций, разбитый на блоки, и тег <figure>, внутри него — статичный квадрат. Вместо кода, который стоит в этом теге, вставляем наш код из Flourish, который сервис выдал при экспорте. Можно посмотреть на результат, если сохраненную страницу открыть в Chrome — вместо серого квадрата теперь на странице стоит наша визуализация, однако при скроллинге слайды пока не меняются.
Нам нужно добавить две строчки, которые будут переключать слайды. В коде страницы ищем функцию, которая называется handleStepEnter и пишем после открывающейся фигурной скобки:
var iframe = document.querySelector("#scrolly iframe");
iframe.src = iframe.src.replace(/#slide-.*/, "") + "#slide-" + response.index;
Вот, что тут происходит: первая строчка ищет на странице элемент iframe — это внешний код, который встраивается с сайта Flourish, а вторая меняет у этого элемента свойство src — ссылку на конкретную страницу — и добавляет в эту ссылку номер слайда. Теперь при прокрутке слайды должны меняться, однако результат пока еще не выглядит эстетично.
Во-первых, нам больше не нужны стрелки. Возвращаемся в редактор «историй» во Flourish и в левом верхнем углу кликаем на меню Navigation Style. Нужный нам вариант — None. Публикуем историю заново — изменения автоматически появятся на нашей странице, когда мы ее обновим.
Во-вторых, визуализация не помещается в экран — нужно убрать отступ от начала страницы. В коде найдем функцию handleResize. В этой функции есть строчки:
figure
.style("height", figureHeight + "px")
.style("top", figureMarginTop + "px");
Значение figureMarginTop меняем на 0, и наша визуализация «приклеится» к началу экрана.
В-третьих, нам не нужна пунктирная линия — ее придумали для того, чтобы проверять работу библиотеки. Строчку debug: true в коде нужно поменять на debug: false. Если перед закрывающим тегом </body> у вас есть тег <div>, в котором есть что-то вроде scrollama_debug-offset, то этот тег также надо полностью удалить.
Осталась последняя проблема — плашки с текстом перекрывают график, и из-за этого его не очень удобно смотреть. Есть несколько путей решения этой проблемы, и я предлагаю самый простой — сделать часть плашек невидимыми. Для этого внутри тега <style> нужно добавить новый стиль:
.invisible {
visibility: hidden
}
Затем нужно отредактировать блоки с текстом. Ищем содержимое тега <article>, полностью его удаляем, а в содержимом чередуем блоки вида:
<div class="step invisible">
</div>
и
<div class="step">
Текст аннотации
</div>
Таких блоков должно быть шесть — три невидимых и три с тестом.
Теперь текст не закрывает график, но графики меняются чаще, чем нам нужно. Дело в том, что Flourish воспринимает наши невидимые блоки как обычные и меняет слайды вне зависимости от того, отображается ли какой-то текст на экране. Самый простой способ исправить это — продублировать каждый слайд в редакторе историй. На каждом слайде есть иконка с двумя квадратами — она и скопирует нужный слайд. После создания дубликатов историю снова нужно переопубликовать.
Последний шаг — это стилизация блоков с текстом. Эти стили находятся внутри тега <style> после закрывающей скобки около “.step”. Стоит поменять размер блока, цвет фона, цвет шрифта, добавить отступы и выравнивание. Если вы совсем не знакомы со стилями в веб-дизайне, то нужное свойство можно найти в Google при помощи слова CSS. Например, запрос «CSS размер шрифта» поможет найти команду, которая поменяет размер текста в блоке.
Получившийся код можно залить на сайт и либо выложить отдельной страницей, либо встроить в статью при помощи iframe.