Визуализация в Flourish
Как сделать простой бар-чарт, а потом устроить гонку бар-чартов?

В работе над материалом главное не только отыскать что-то интересное в данных, но и рассказать о своей находке читателю так, чтобы он вас сразу понял. Чаще всего самый верный путь — это визуализировать данные. Рассказываем о том, как можно сделать это с помощью очень удобного сервиса для визуализации Flourish.
Flourish предлагает множество разных шаблонов для визуализации: от простых лайн и бар-чартов до более сложных форматов в виде историй. Мы начнем с простого.
Строим bar chart
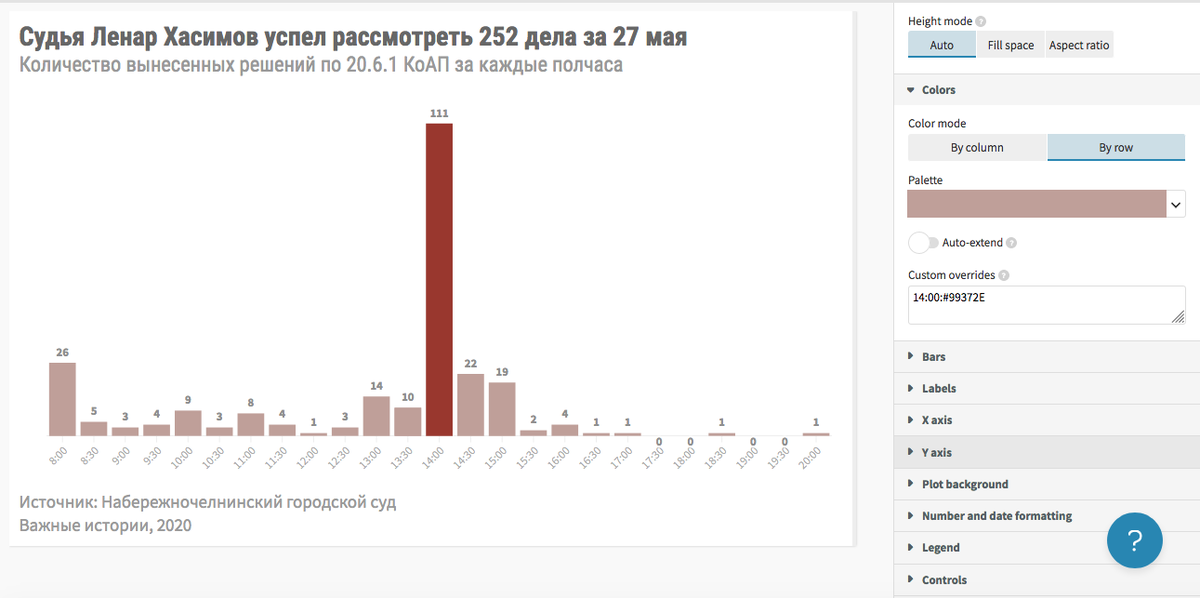
Когда «Важные истории» вместе с изданием «Холод» анализировали судебные постановления, вынесенные россиянам за нарушение режима самоизоляции в апреле и мае, то обнаружили, что судьи принимали решения с аномальной скоростью. Некоторые выносили сотни постановлений в день. И у нас были данные о том, сколько решений за каждые полчаса своего рабочего дня успевал принимать судья Набережночелнинского городского суда Ленар Хасимов. Возьмем данные за самый продуктивный день, когда судья установил рекорд, рассмотрев 252 дела, и визуализируем его.
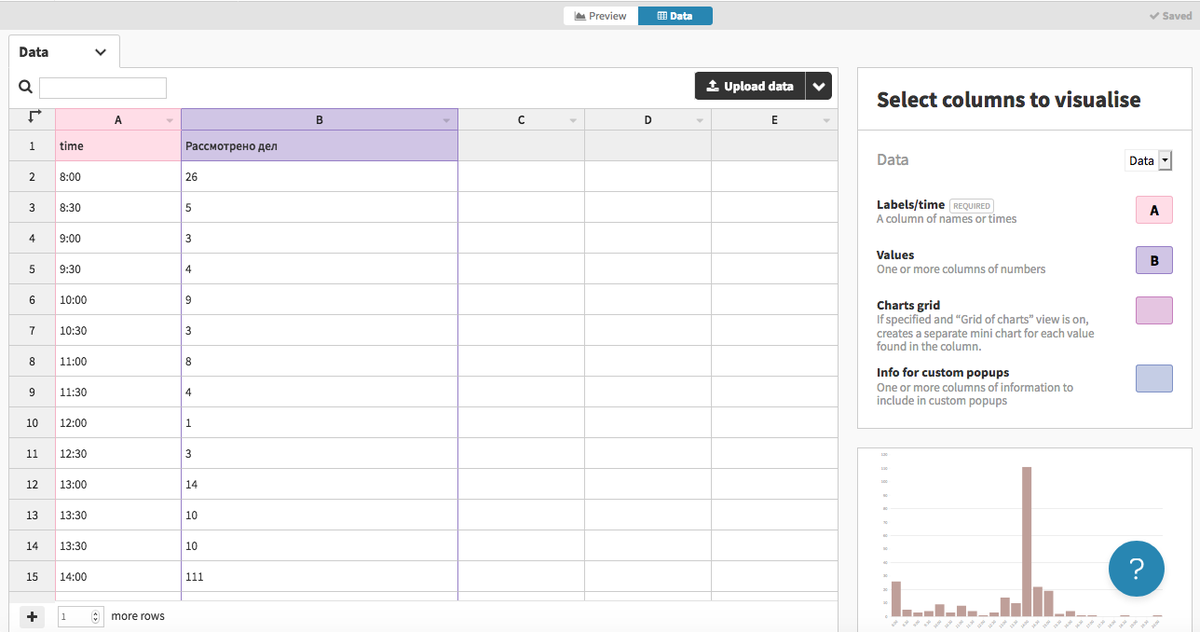
После того, как мы зарегистрировать на сайте, кликаем на «New visualization» и выбираем шаблон «Column Chart». Тут уже загружены тестовые данные, кликаем на «Data», чтобы заменить их на наши данные. У каждой колонки есть свой цвет, которым обозначается функция колонки. В этом случае колонка А — это подписи наших столбиков на графике, а колонка B — значение столбиков.

После загрузки наших данных график тут же обновился. Теперь нужно изменить цвет столбиков, убрать лишние элементы, добавить заголовок, подзаголовок, источник данных и авторство.
Чтобы график хорошо смотрелся, лучше использовать цвета вашего сайта. Это добавит и узнаваемости. Я возьму один из цветов, который используется на сайте «Важных историй». Кликну в настройках на «Colors», дальше — «Edit color palette», добавлю код цвета и перенесу его наверх.
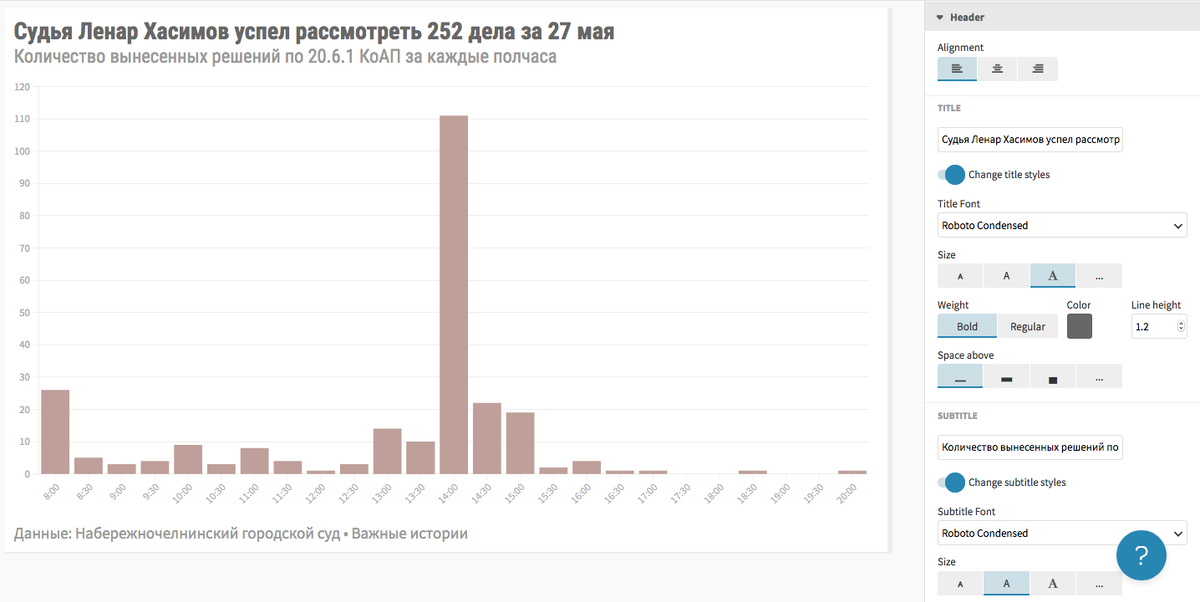
Чтобы добавить заголовок и подзаголовок, нужно выбрать в настройках «Header» и заполнить графы «Title» и «Subtitle». Также кликнем на «Change title/subtitle style» для изменения шрифта, размера и цвета. Если вы не знаете точный код цвета, вы можете воспользоваться онлайн сервисами по определению цвета пикселя на картинке или использовать пипетку в Flourish: кликнете на «Color», выберите пипетку и кликните ей на желаемый цвет. Он добавится во Flourish.

Аналогично можно поступить и с подписями источника данных и авторством, кликнув в настройках на «Footer».
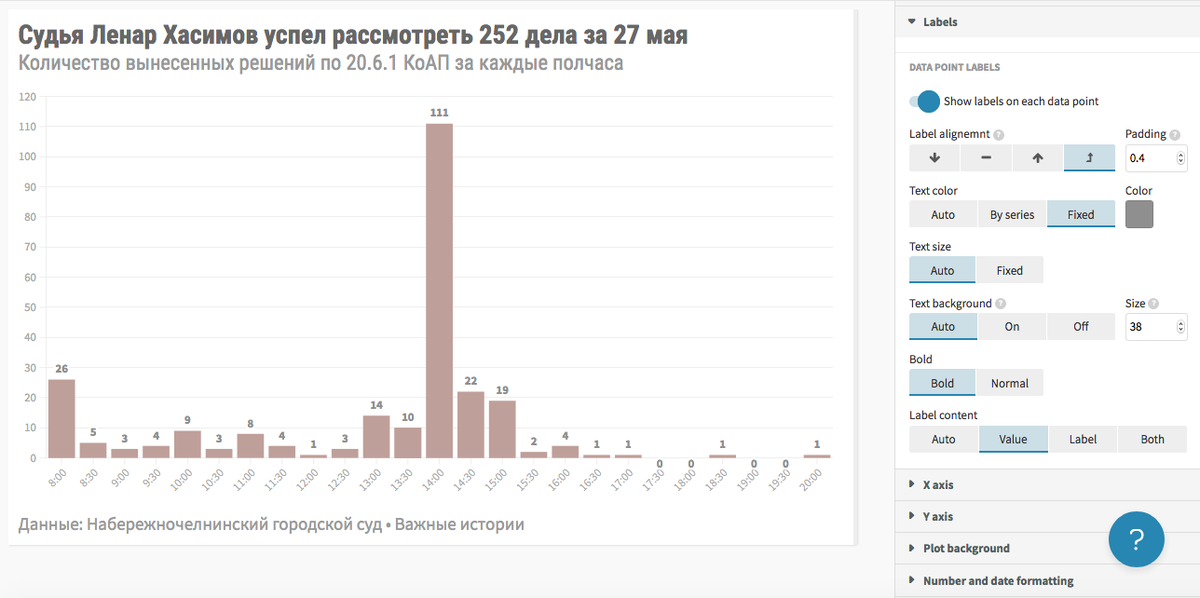
Сейчас при наведении на столбик появляется его значение и название столбика. Мы отключим эту опцию в «Popups», кликнув на кнопку «Disabled». И сделаем так, чтобы значение каждого столбика было видно всегда: в настройках кликаем на «Labels» и «Show labels on each data points». В «Label alignment» выберем последнюю опцию расположения нашей подписи, чтобы она была над столбиками.

Так как значения каждого столбика теперь закреплены, мы можем избавиться от оси Y и сетки, чтобы добавить «воздуха». Кликаем на «Y axis», сначала убираем горизонтальные линии — в разделе «Gridlines» выбираем «Off», а затем убираем саму ось — «Axis hidden».
Также можно добавить акцент на столбике со значением 111. В «Colors» в «Custom overrides» указываем название столбика и код цвета, в который хотим его окрасить. Я возьму более яркий цвет с сайта «Важных историй»: «14:00:#99372E».

Теперь на нашем графике ничего не отвлекает читателя от рекордного количества рассмотренных дел за каждые полчаса судьей Ленаром Хасимовым: в глаза сразу же бросается столбик с аномальными 111 решениями за 30 минут.

Это пример простого бар-чарта. Но иногда нам необходимо посмотреть, как развивалась ситуация во времени.
Строим bar chart race
Не будем далеко уходить от Набережночелнинского городского суда и и используем его данные для еще одного графика. Этот суд оказался рекордсменом по количеству рассмотренных протоколов в апреле и мае за нарушение самоизоляции. Поэтому интересно посмотреть, с какой скоростью принимал решения ТОП-10 самых продуктивных судей. Используем для этого данные о количестве принятых ими решений за апрель и май.
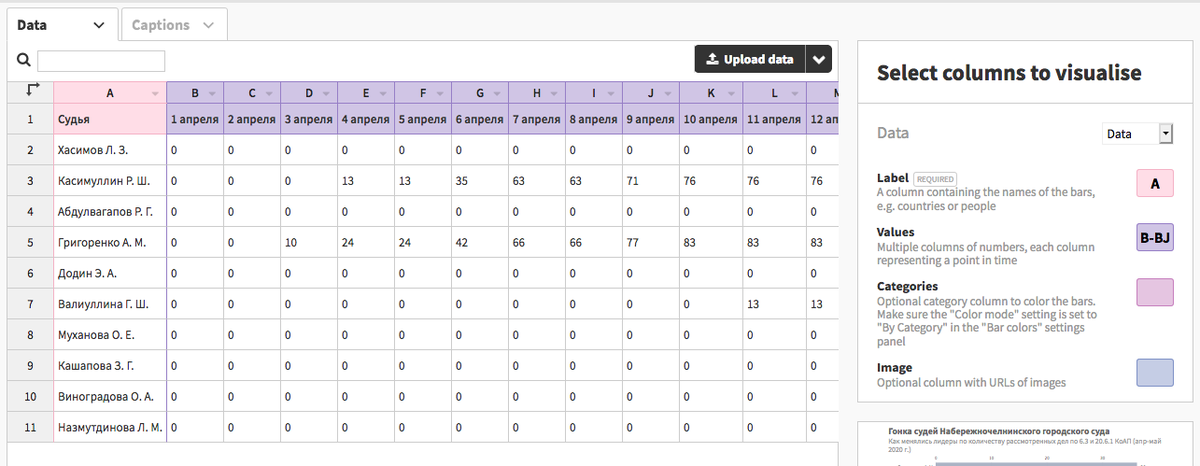
Выберем в шаблонах «Bar chart race», во вкладке «Data» удалим колонки В и С, так как они нам не понадобятся. В остальным удалим тестовые данные и добавим свои. В окошке справа «Select columns to visualise» нужно выставить нужные диапазоны, так чтобы все наши колонки со значениями выделились светло-фиолетовым: в графе «Values» указываем диапазон B-BJ.

Теперь по аналогии с bar chart меняем цвет наших столбиков, добавляем заголовок, подзаголовок, источник данных и авторство. И чтобы подписи столбиков (имена судей) было видно на графике целиком, кликаем в настройках на «Labels» и увеличиваем значение «Space» до тех пор, пока имена судей не появятся на графике целиком.
Также можно уменьшить счетчик дней и заменить «Total» на нужную нам подпись: кликаем на «Timecounter & totalizerl», где в «Current time counterl» уменьшаем значение «Size (% of screen)l», а в «Total» в «Label» меняем текст на «Рассмотрено дел всего:» и тоже немного уменьшаем «Size». И «гонка судей» готова.
Экспортируем график из Flourish
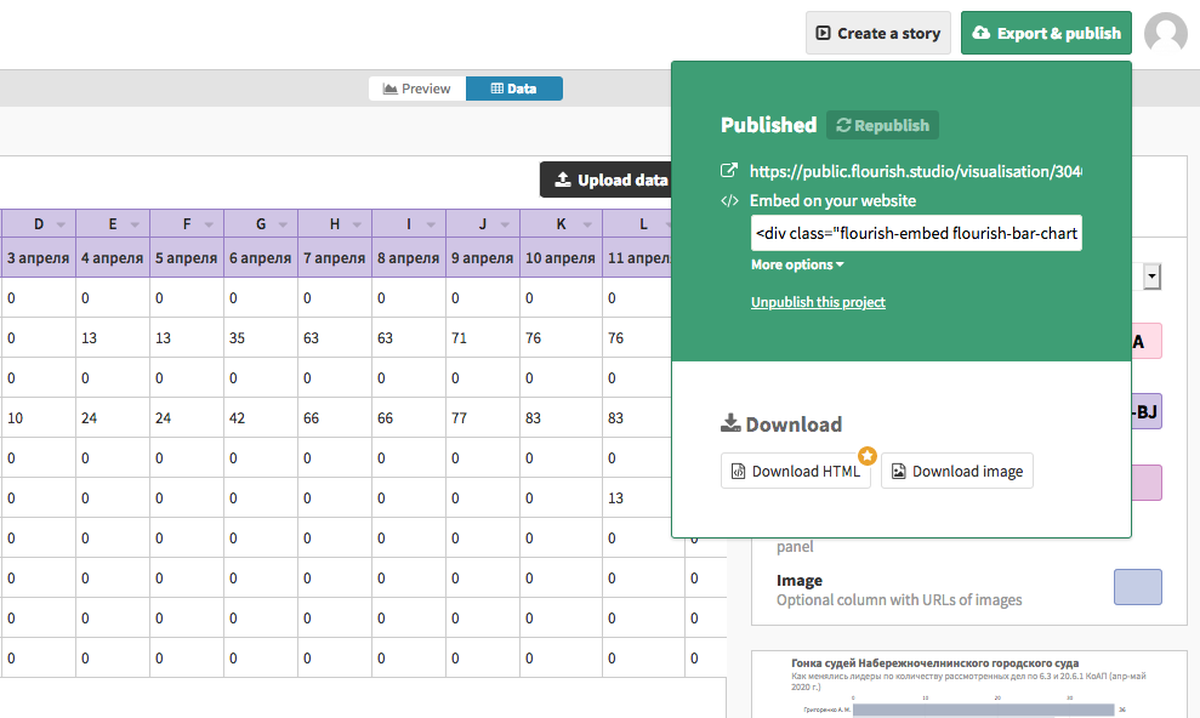
Чтобы экспортировать готовый график, нужно кликнуть в верхнем правом углу на «Export & publish». Flourish позволяет выгрузить визуализация в нескольких видах: можно выгрузить статичную картинку («Download image»), можно скачать архив с кодом графика в html («Download HTML»), а также опубликовать график и использовать готовый embed или ссылку («Publish to share and embed»). Выбирайте вариант в зависимости от возможностей вашего сайта.

На этом все. Не делайте график ради графика, делайте график ради истории.