Пишем своего робота на Python. Урок 9
Учимся верстать таблицы с помощью HTML и CSS

Наш робот, написанный на языке Python, уже умеет собирать крупнейшие госконтракты, заключенные в России. Нам осталось научить его упаковывать данные в удобную для чтения таблицу и затем отправлять ее на почту. На сегодняшнем уроке мы научимся основам языков для верстки сайтов HTML и CSS и создадим с помощью них таблицу.
С помощью языка HTML создается каркас веб-страницы, которую вы видите в браузере. Любая страница сайта это HTML код: браузер его читает и отображает содержимое в удобном для пользователя виде. HTML код в свою очередь состоит из HTML-тегов (еще их можно называть элементы). Они создаются по принципу иерархии. Например, как в научных работах есть строгие правила оформления: название работы, название главы, параграфа и так далее. Разница только в том, что большинство тегов HTML открываются и закрываются. Давайте посмотрим, как это работает на примере верстки нашей первой таблицы.
Открываем Visual Studio Code, где мы работаем над нашим роботом. Для начала нужно установить расширение Live server, чтобы мы могли смотреть, как отображается наш HTML-код в браузере. Затем создаем новый документ в формате html.


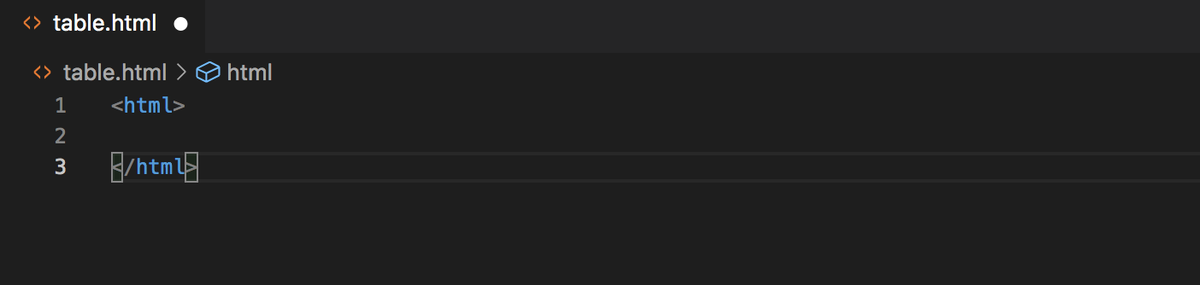
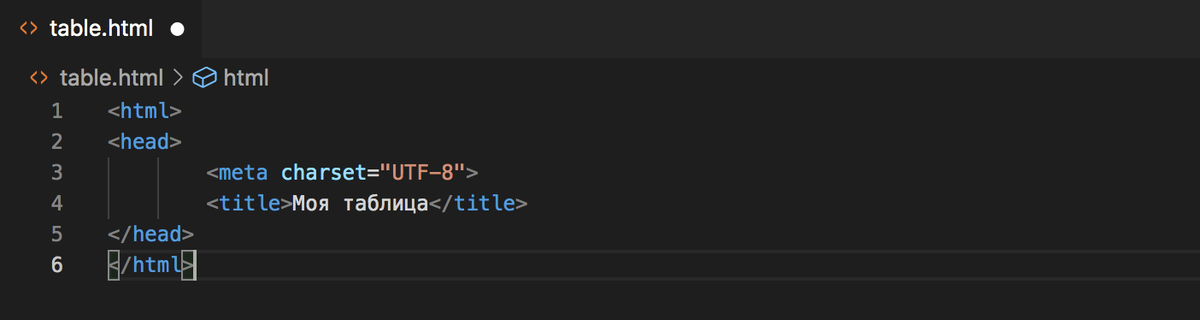
Сначала мы пишем самый высший в иерархии тег <html> : в нем будет содержаться вся информация нашей веб-страницы. Имя тегов мы пишем в так называемых уголках меньше < чем и больше чем >. У закрывающего тега добавляется перед именем слэш </html>. Закрывающий тег одного элемента располагается либо на одном уровне с открывающим, либо, как мы увидим позже, может быть в конце текста. Теги HTML на одном уровне.

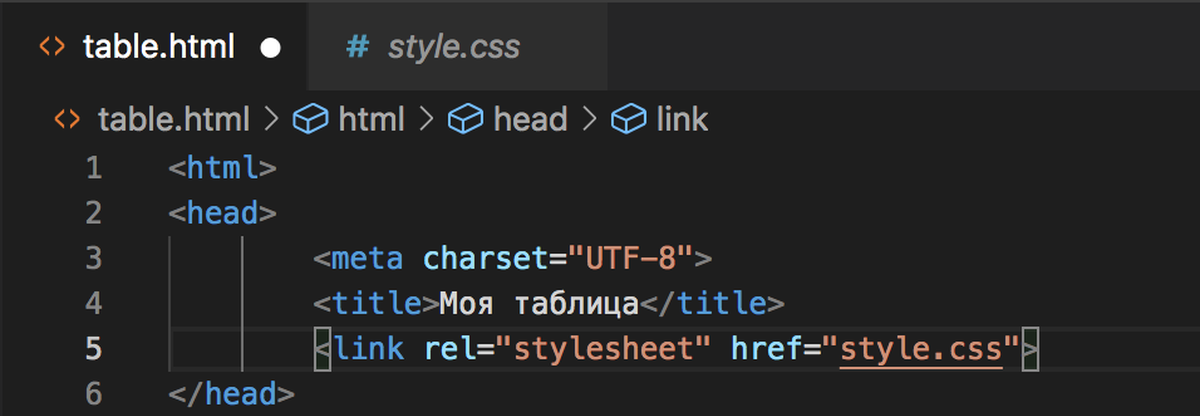
Теперь спускаемся ниже в HTML-иерархии. Следующий градостроительный тег называется <head> и будет содержать метаинформацию о странице. Тегам можно задавать определенные характеристики с помощью их атрибутов. В теге <meta> с помощью атрибута charset задаем стандартную кодировку UTF-8. <meta> — это пример не закрывающегося тега. Затем в теге title пишем название нашей страницы: например, Моя таблица. Закрываем тег <title> на этой же строке.

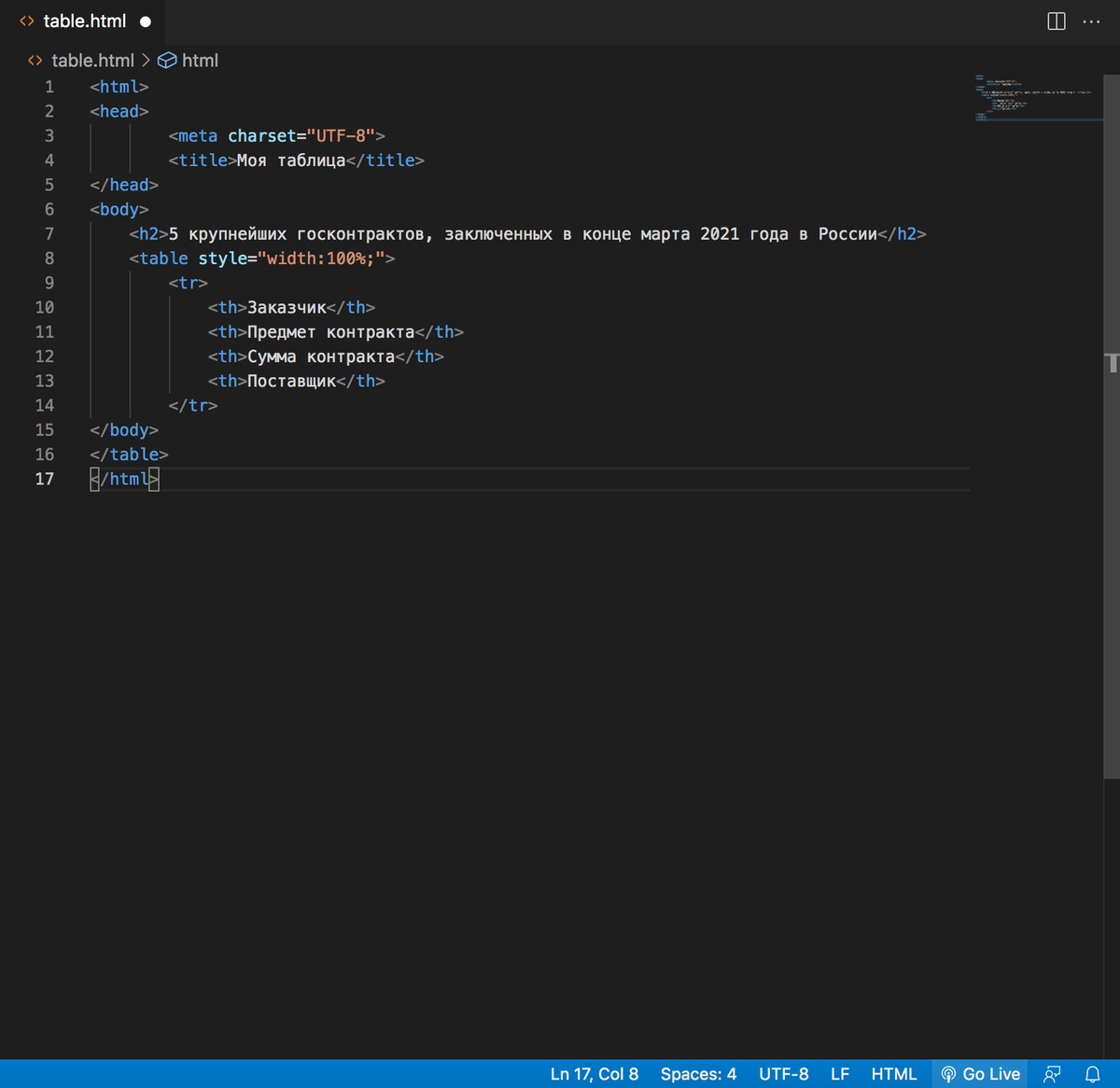
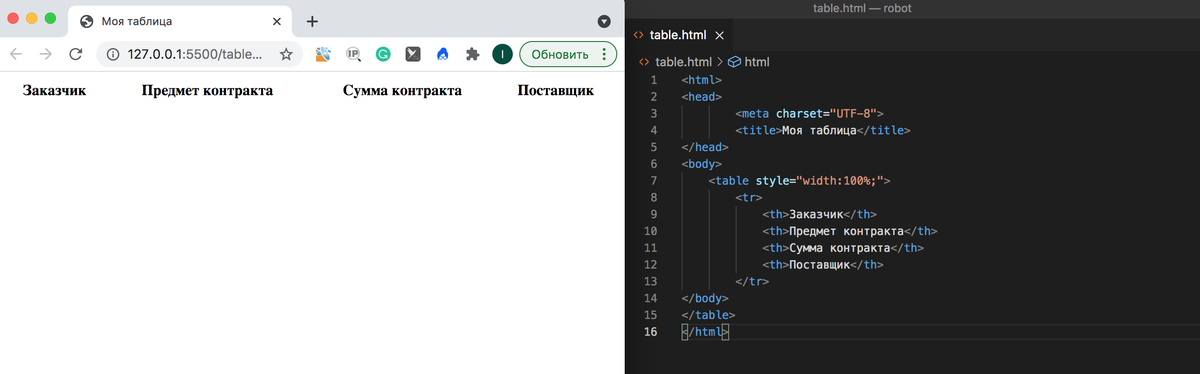
Второй основной блок внутри главного тега <html> после <head> — это тело HTML-документа, тег <body>. Сегодня мы хотим, чтобы информация на нашей странице была представлена в табличном виде. Для этого открываем тег <table>. Дальше создаем строки таблицы c помощью тега <tr>. В первой строке в ячейках у нас будут заголовки: их мы определяем тегами <th>. Сделаем пока несколько условных заголовков: Заказчик, Предмет контракта, Сумма контракта, Поставщик.

Давайте посмотрим, что у нас уже получилось. Для этого сохраним изменения (file—save или комбинацией клавиш command+S). И нажмием в правом нижнем угле go live, чтобы с помощью расширения, которое мы установили, перейти к просмотру кода HTML через отображение в браузере. Чтобы видеть изменения в браузере, нужно каждый раз сохранять их в документе. Добавим тегу <table> атрибут с шириной таблицы (style="width:100%;") и сделаем ее на все 100%. Это будет единственный элемент стиля, который мы добавим в сам HTML-код сегодня.

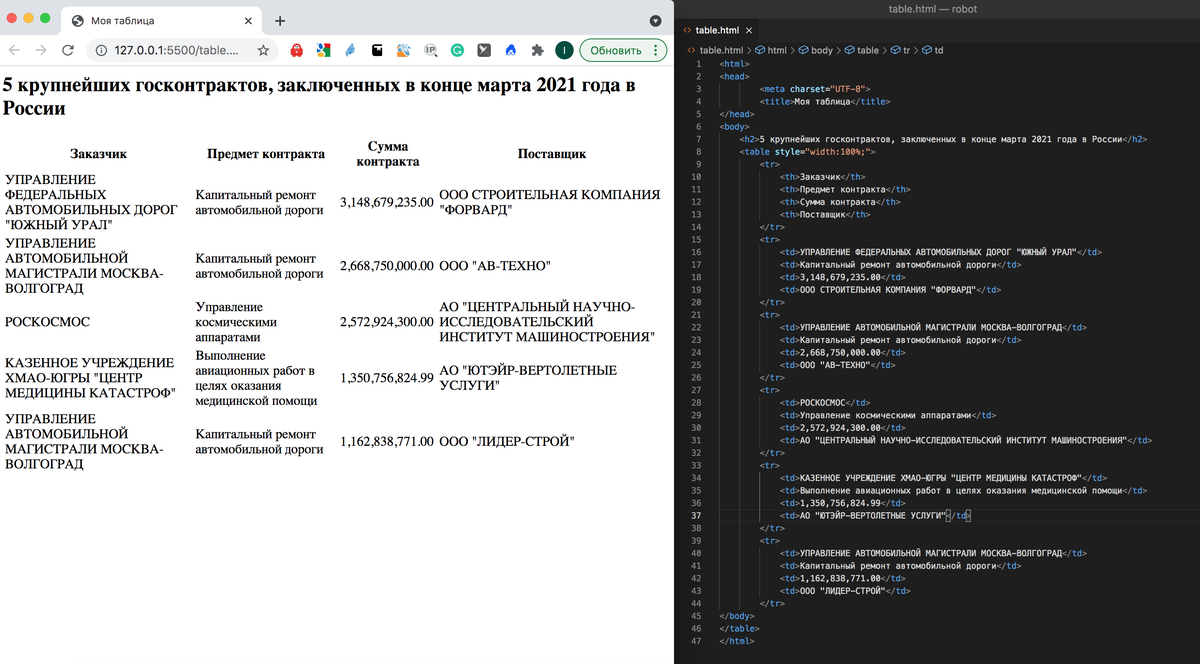
Создадим еще одну строку в таблице, но уже с простыми ячейками, не заголовками — их мы определяем тегом <td>. Я пропишу 5 таких строк с данными о крупнейших госконтрактах из одной из наших рассылок. Добавить заголовок с помощью тега <h2> перед тегом <table>, потому что это уже не часть таблицы (заголовочные теги — от <h1> до <h6>).

Теперь поработаем над внешним видом таблицы. Мы уже задали один атрибут стиля таблице и отформатировали ее ширину прямо в коде html. Но для этих целей удобнее использовать язык описания внешнего вида HTML-документа — CSS. Если HTML структурирует документ, упорядочивает информацию, то CSS в свою очередь красиво оформляет этот документ.
Стили или правила оформления нашей HTML-страницы удобно прописывать в отдельном файле: затем получившеюся таблицу стилей можно будет использовать для многих страниц. Но можно прописать стили и в самом коде HTML с помощью тегов <style>. Мы создадим отдельный файл в формате css.
Чтобы наш HTML-код знал откуда брать стили для таблицы, нужно подключить к нему таблицу стилей. Для этого в метаинформации нашей страницы — теге head — мы добавляем тег link c атрибутом rel (relation — то есть так мы определяем отношение между кодом html и подключаемым файлом). В нашем случае это stylesheet, таблица стилей. В атрибуте href указываем название нашего файла.

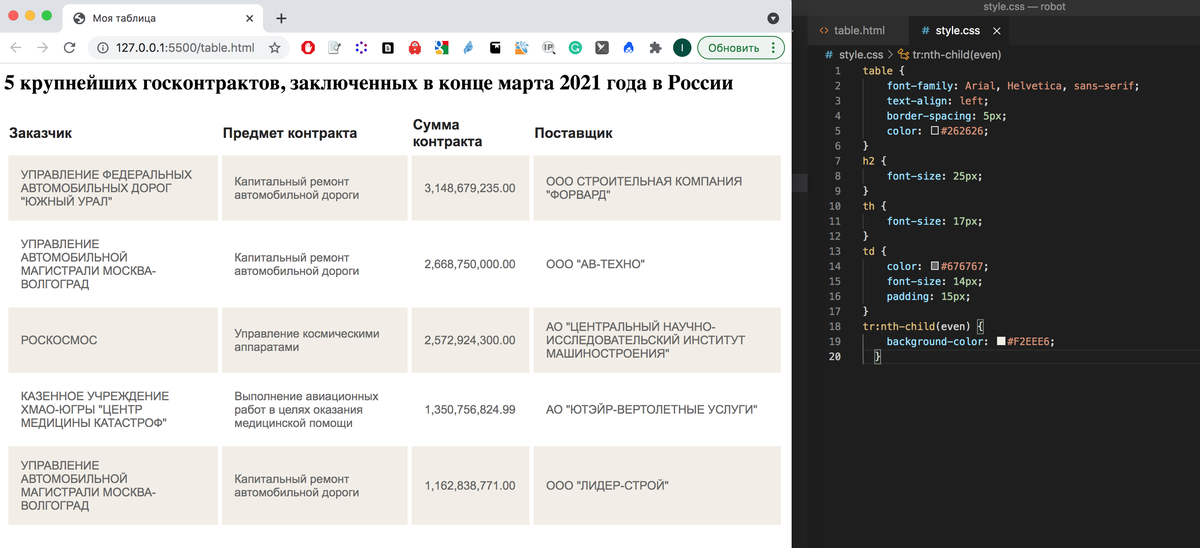
Давайте посмотрим на простейших правилах стиля, что умеет язык CSS. Правила в таблице стилей мы задаем с помощью фигурных скобок {}. Перед открывающейся скобкой указываем, к какому HTML-элементу мы хотим применить эти правила. Изменим цвет (color): к заголовку таблицы и первой строке с названиями колонок поставим цвет потемнее, а сновной текст в таблице сделаем светлее. Поменяем шрифт (font-family), размер (font-size) и выравнивание (text-align) текста. Добавим расстояния между границами ячеек в таблице (border-spacing) и еще дополнительное расстояние в ячейках с основной информацией (padding).
Правил стиля очень много в CSS: их можно посмотреть, например, тут. Или можно скопировать понравившееся правило стиля из кода уже готовой таблицы. Например, давайте скопируем из этой таблицы правило, которое раскрашивает строки через одну. Вот такая у нас получилась таблица:

На следующем уроке мы научим нашего робота автоматически собирать спарсенные данные о госконтрактах в таблицу html.